
Welcome to our comprehensive guide on demystifying website user experience (UX). In this article, we will unravel the secrets behind creating a seamless and engaging user experience that keeps visitors on your website and converts them into loyal customers.
While many people assume that UX is all about aesthetics, it encompasses much more. It involves understanding your target audience, anticipating their needs, and designing intuitive interfaces that are easy to navigate. A well-designed UX can make all the difference in capturing attention, increasing conversions, and building brand loyalty.
Throughout this guide, we will delve into the core principles of UX design, explore the latest industry trends, and provide actionable tips to enhance the user experience on your website. Whether you’re a beginner looking to grasp the fundamentals or an experienced web developer seeking new insights, this guide will equip you with the knowledge and tools to elevate your website’s UX to new heights.
Stay tuned as we dive into the fascinating world of website user experience and uncover the strategies that will make your website a delight to explore.
What is website user experience (UX)?
User experience (UX) refers to the overall experience that a user has when interacting with a website. It encompasses every aspect of a user’s interaction, from the initial landing page to the final conversion. A well-designed UX takes into consideration the user’s goals, needs, and expectations, and aims to provide a seamless and enjoyable experience.
To create a positive user experience, it’s essential to understand your target audience and their preferences. Conduct thorough research to identify their pain points, motivations, and behaviors. This will help you tailor your website design and content to meet their needs effectively.
When designing the user experience, consider both the visual and functional aspects of your website. Visual design elements such as layout, typography, colors, and imagery contribute to the overall aesthetics and appeal of the website. On the other hand, functional design elements focus on the usability and efficiency of the website, ensuring that users can easily navigate, find information, and complete desired actions.
In summary, website user experience (UX) is the art of creating a seamless, intuitive, and enjoyable experience for users when they interact with your website. It involves understanding your audience, designing with their needs in mind, and optimizing the visual and functional aspects of your website.
Why is website user experience important?
Website user experience is crucial for several reasons. Firstly, it directly impacts how users perceive your brand. A positive user experience creates a favorable impression, enhances trust, and encourages repeat visits. On the other hand, a poor user experience can lead to frustration, negative reviews, and a loss of potential customers.
Secondly, a well-designed user experience increases the likelihood of conversions. When visitors find your website easy to navigate, understand, and engage with, they are more likely to take the desired actions, such as making a purchase, signing up for a newsletter, or submitting a contact form.
Moreover, website user experience plays a significant role in search engine optimization (SEO). Search engines like Google prioritize websites that offer a great user experience by ranking them higher in search results. By focusing on UX, you not only enhance the user experience but also improve your website’s visibility and organic traffic.
In conclusion, website user experience is important because it affects how users perceive your brand, impacts conversions, and plays a crucial role in SEO.
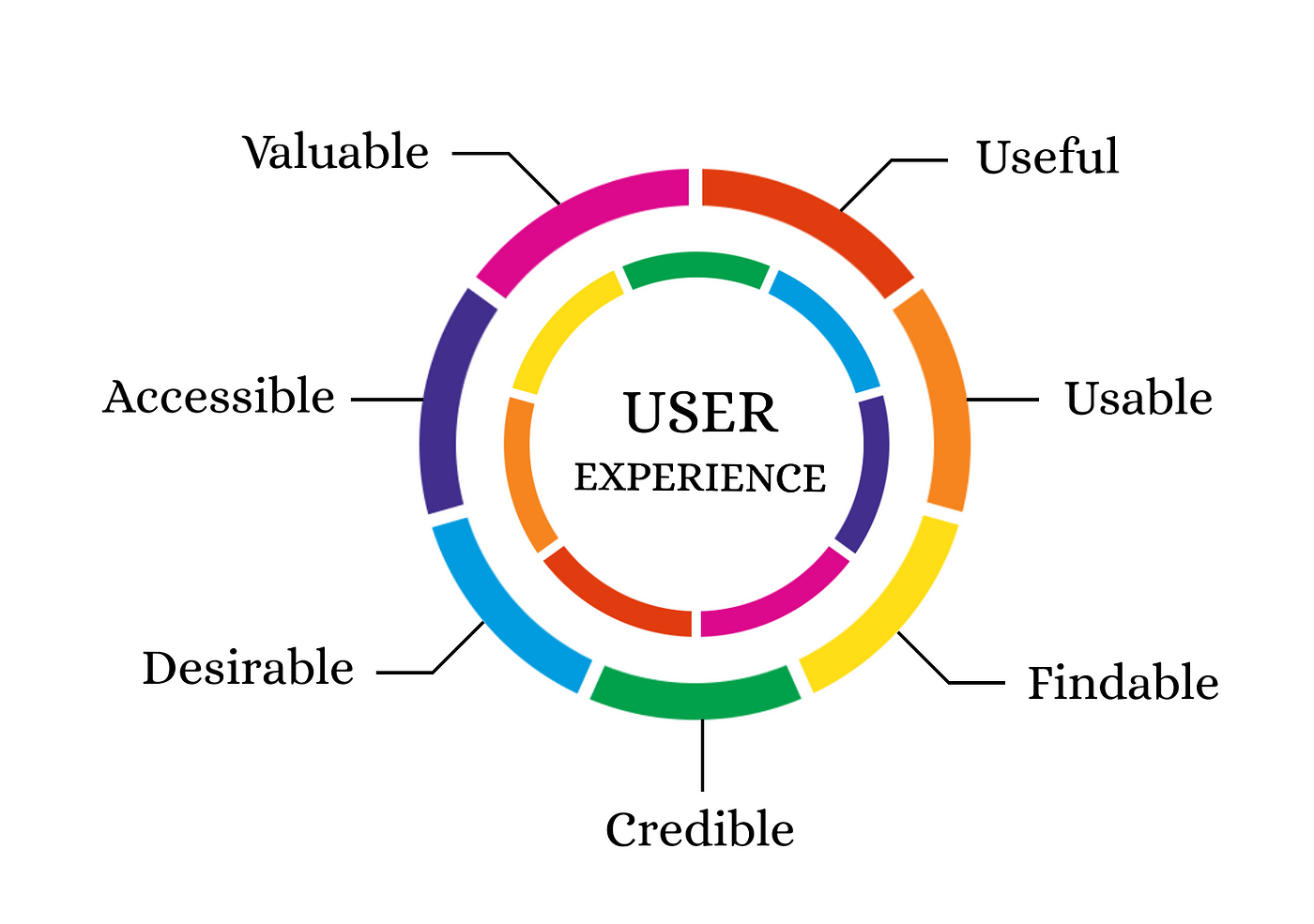
The key elements of a good website user experience
Creating a good website user experience involves considering various elements that contribute to a seamless and engaging interaction. Let’s explore some of the key elements that should be incorporated into your website design:
1. Intuitive Navigation: A well-designed navigation system is essential for guiding users throughout your website. Use clear and concise menus, breadcrumbs, and search functionality to help users find the information they need quickly and easily.
2. Responsive Design: With the rise of mobile devices, it’s crucial to ensure that your website is responsive and adapts to different screen sizes. Responsive design not only improves the user experience but also boosts SEO by satisfying Google’s mobile-friendly requirements.
3. Clear Call-to-Actions (CTAs): Effective CTAs guide users towards desired actions, such as making a purchase, subscribing to a newsletter, or downloading a resource. Use contrasting colors, persuasive copy, and strategically placed CTAs to capture users’ attention and encourage conversions.
4. Consistent Branding: Consistency in branding elements, such as logo, colors, typography, and tone of voice, helps build trust and familiarity with your brand. Make sure your website reflects your brand identity throughout to create a cohesive user experience.
5. Fast Load Times: Slow loading times can be frustrating for users and lead to high bounce rates. Optimize your website’s performance by compressing images, minifying code, and leveraging caching techniques to ensure a fast and smooth user experience.
6. Accessible Design: Ensure that your website is accessible to users with disabilities. Use alt tags for images, provide text alternatives for non-text content, and follow web accessibility guidelines to make your website inclusive for everyone.
By incorporating these key elements into your website design, you can create a user experience that is intuitive, engaging, and conversion-focused.
Understanding user behavior and psychology in website design
Understanding user behavior and psychology is crucial for creating a website that resonates with your audience and achieves your goals. By gaining insights into how users think, make decisions, and interact with websites, you can design an experience that meets their needs and influences their actions.
1. User Research: Conduct user research to gather insights into your target audience’s preferences, motivations, and pain points. Use surveys, interviews, and analytics data to understand their needs and behaviors, and apply these insights to inform your website design decisions.
2. Information Architecture: Information architecture focuses on organizing and structuring content in a logical and intuitive way. By categorizing information and creating clear hierarchies, you can help users find what they’re looking for and navigate your website effortlessly.
3. Visual Hierarchy: Visual hierarchy refers to the arrangement of elements on a webpage to guide users’ attention. Use size, color, contrast, and placement to highlight important elements and create a clear flow of information.
4. Cognitive Load: Cognitive load refers to the mental effort required for users to process information. Minimize cognitive load by simplifying your website’s design, using clear and concise language, and chunking information into manageable sections.
5. Persuasive Design: Incorporate persuasive design techniques to influence users’ behavior and encourage desired actions. Use social proof, scarcity, and authority to build trust and create a sense of urgency.
By understanding user behavior and psychology, you can design a website that not only meets the functional needs of your audience but also resonates emotionally, leading to a memorable and impactful user experience.
Common website user experience mistakes to avoid
While it’s essential to focus on creating a positive user experience, it’s equally crucial to avoid common mistakes that can hinder your efforts. Let’s explore some of the most common website user experience mistakes and how to avoid them:
1. Cluttered Layouts: A cluttered layout overwhelms users and makes it challenging to find information. Keep your design clean, organized, and focused on the most important elements.
2. Complex Navigation: Complex navigation systems confuse users and lead to frustration. Keep your navigation simple, intuitive, and easy to understand.
3. Lack of White Space: White space, also known as negative space, is the empty space between elements on a webpage. It helps improve readability, highlight important content, and create a sense of balance. Avoid cramming too many elements together and give your content room to breathe.
4. Poor Typography: Typography plays a crucial role in readability and user experience. Choose legible fonts, appropriate font sizes, and ensure sufficient contrast between text and background colors.
5. Slow Loading Times: Slow loading times frustrate users and lead to high bounce rates. Optimize your website’s performance by compressing images, minifying code, and leveraging caching techniques.
By avoiding these common mistakes, you can create a website user experience that is intuitive, visually appealing, and optimized for conversions.
The role of responsive design in enhancing user experience
In today’s mobile-dominated world, responsive design is no longer an option but a necessity. Responsive design ensures that your website adapts and performs well across different devices, screen sizes, and orientations.
With the increasing number of users accessing the internet through smartphones and tablets, it’s crucial to provide a seamless and enjoyable user experience on all devices. Responsive design achieves this by automatically adjusting the layout, content, and functionality of your website to suit each device’s capabilities.
By implementing responsive design, you can enhance the user experience in several ways:
1. Improved Mobile Experience: With responsive design, your website will look and function flawlessly on mobile devices. Users will be able to navigate, read content, and interact with your website effortlessly, regardless of the device they are using.
2. Consistent Branding: Responsive design ensures that your branding elements, such as logo, colors, and typography, remain consistent across all devices. This consistency helps build brand recognition and trust.
3. Better SEO Performance: Google considers mobile-friendliness as a ranking factor in search results. By implementing responsive design, you improve your website’s chances of ranking higher, leading to increased visibility and organic traffic.
4. Cost and Time Efficiency: Instead of developing separate websites or apps for different devices, responsive design allows you to maintain a single website that adapts to all screen sizes. This saves time and resources in development, maintenance, and updates.
In conclusion, responsive design plays a vital role in enhancing the user experience by ensuring that your website performs well and looks great on all devices. By prioritizing responsive design, you can create a seamless and consistent user experience that delights users and drives conversions.
How to conduct user testing and gather feedback
User testing and gathering feedback are crucial steps in improving the user experience on your website. By involving real users in the testing process, you can identify usability issues, uncover pain points, and gather valuable insights that will inform your design decisions.
Here are some steps to conduct user testing and gather feedback effectively:
1. Define Testing Objectives: Clearly define what you want to achieve through user testing. Identify the specific aspects of your website that you want to evaluate, such as navigation, forms, or checkout process.
2. Recruit Test Participants: Recruit a diverse group of test participants who represent your target audience. Aim for a mix of demographics, technical abilities, and familiarity with your industry.
3. Prepare Test Scenarios: Create realistic scenarios for participants to complete while using your website. These scenarios should reflect common user goals and tasks. For example, if you have an e-commerce website, a scenario could be “Find and purchase a product you’re interested in.”
4. Observe and Ask Questions: Observe participants as they navigate your website and complete the assigned tasks. Encourage them to think aloud and share their thoughts, feelings, and frustrations. Ask follow-up questions to gain deeper insights into their experiences.
5. Analyze and Document Findings: After each user test, analyze the data and identify patterns, trends, and issues. Document your findings, including usability problems, user suggestions, and positive aspects of the user experience.
6. Iterate and Improve: Based on the findings from user testing, make iterative improvements to your website. Fix usability issues, address user feedback, and implement design changes that enhance the user experience.
7. Gather Ongoing Feedback: User testing should be an ongoing process. Continuously gather feedback through surveys, feedback forms, and analytics data. Regularly review and assess user feedback to identify areas for improvement.
By conducting user testing and gathering feedback, you can gain valuable insights into how users interact with your website and identify opportunities to enhance the user experience. This iterative process ensures that your website evolves and improves over time, meeting the changing needs and expectations of your audience.
Tools and resources for improving website user experience
Several tools and resources are available to help you improve the user experience on your website. These tools can assist you in various aspects of UX design, from usability testing to analytics tracking. Let’s explore some of the most popular tools and resources:
1. Usability Testing Tools: Tools like UserTesting, Optimal Workshop, and Hotjar allow you to conduct remote usability testing, gather user feedback, and analyze user behavior. These tools provide valuable insights into how users interact with your website and identify areas for improvement.
2. Analytics Tools: Google Analytics is a powerful tool for tracking website performance and user behavior. It provides valuable data on user demographics, behavior flow, conversion rates, and more. By analyzing this data, you can gain insights into how users engage with your website and make data-driven decisions to optimize the user experience.
3. Wireframing and Prototyping Tools: Tools like Sketch, Adobe XD, and InVision help you create wireframes and interactive prototypes of your website. These tools allow you to visualize your design concepts, test interactions, and gather feedback from stakeholders before moving into development.
4. Color Palette and Typography Resources: Websites like Coolors, Adobe Color, and Google Fonts provide inspiration and resources for choosing color palettes and typography that enhance the user experience. These tools help you create visually appealing designs that are accessible and legible.
5. UX Design Blogs and Communities: Stay up to date with the latest UX trends, best practices, and case studies by following UX design blogs and communities. Websites like Smashing Magazine, UX Collective, and Nielsen Norman Group offer valuable insights and resources for UX designers.
By utilizing these tools and resources, you can streamline your UX design process, gather valuable insights, and create a user experience that exceeds expectations.
Conclusion: The importance of prioritizing website user experience
A well-designed UX can make all the difference in capturing attention, increasing conversions, and building brand loyalty. When users visit a website, they expect it to be visually appealing, easy to navigate, and provide the information or services they are looking for. If a website fails to meet these expectations, users are likely to leave and never return. Therefore, investing in a great user experience is crucial for the success of any website.
To create a user experience that truly resonates with your target audience, it’s important to understand their needs, preferences, and behaviors. Conducting user research, such as surveys, interviews, and usability tests, can provide valuable insights into what your users expect from your website. By understanding their goals, pain points, and motivations, you can tailor your website’s user experience to meet their specific needs.
Another key aspect of user experience is usability. A website should be intuitive and easy to navigate, allowing users to find what they’re looking for quickly and effortlessly. Clear and well-organized navigation menus, logical page layouts, and prominent calls to action can greatly enhance the usability of a website. By reducing friction and making it easy for users to accomplish their goals, you can significantly improve their overall experience.